Realizar una implementación avanzada de la herramienta de Analítica Web Universal Analytics a través de Google Tag Manager (GTM) en un primer momento puede resultar un tanto vertiginoso si nunca has utilizado el gestor de tags ni has empleado ningún dataLayer para una implementación. Pero como en la vida, todo es empezar…
Lo primero que has de saber es en qué consiste el gestor de tags y qué ventajas proporciona. GTM se trata de un código <script> que genera un iframe contenedor que, al ser colocado en una página web, reemplaza a la mayoría de las etiquetas de seguimiento de campañas y herramientas que con anterioridad solíamos instalar una a una. Esto proporciona una serie de ventajas importantes tales como:
- Reducción de la dependencia del equipo IT y agilización de los procesos de implementación;
- Administración de las etiquetas desde el panel de GTM y control de las versiones;
- Mayor limpieza de códigos en las páginas del site.
A continuación explico todo el proceso de implementación de Universal Analytics con GTM. Los principales pasos que seguiremos para ello son:
1. Implementación del contenedor de Google Tag Manager (GTM);
2. Definición del dataLayer e implementación de éste;
3. Configuración de Google Tag Manager:
a. Edición de las variables
b. Creación de Tags
4. Testeo y publicación en GTM;
5. Añadir las Custom Dimension en Google Analytics
1. Implementación del contenedor de Google Tag Manager (GTM)
Crearemos una cuenta en GTM (con la nueva interfaz de la herramienta- las cuentas de la interfaz antigua serán migradas en enero de 2015) e insertaremos el código del contenedor en todas las páginas del site, inmediatamente después de la etiqueta de apertura <body>. Cada contenedor tendrá un id específico. En el ejemplo mostrado a continuación el id es GTM- WC5BSW.
En cada contenedor de GTM nos encontramos con los siguientes elementos, los cuales son importantes entender a fin de realizar una correcta implementación:
- Etiquetas o Tags: Se trata de un código HTML que se ejecuta en una página, por ejemplo el código de Google Analytics o la etiqueta de seguimiento de conversiones de AdWords. Si no se utiliza un sistema de gestión de etiquetas como GTM se ha de insertar todas las etiquetas una a una directamente en el código fuente del site. Si hablamos de una web compleja, este hecho puede ser tedioso, ya que el proceso se puede ralentizar, la probabilidad de producirse errores aumenta y existe una necesidad constante de usar los servicios de un webmaster y del equipo de desarrollo.
- Variables o Macros: Las macros contienen valores sobre los que se desea extraer información y se lanzan en el momento de la ejecución. Necesitan recuperar el objeto de medición a través de una capa de datos o dataLayer que se ha de definir de manera previa y que veremos con más detalle a continuación.
- Triggers o Reglas: Las reglas son condiciones de lanzamiento de los tags. Si quiero lanzar un tag en todas las páginas del site definiré la regla como {{url}} matches RegEx .* .Todos los tags deben tener reglas de lanzamiento para su ejecución.
Para una mayor comprensión conceptual, os recomiendo un vídeo que explica muy bien los diferentes elementos de GTM: Tags, macros y reglas de GTM
2. Definición del dataLayer
En este paso definiremos las variables de medición y eventos a través de un dataLayer, pero… ¿qué es un dataLayer?
Un dataLayer es un objeto que contiene toda la información necesaria para la medición y que se desea pasar a GTM, y lo hace a través de las variables (macros) del gestor de tags. A través de las variables que definamos en el dataLayer, tenemos la posibilidad de configurar en el GTM multitud de tags en función de los diferentes datos que queramos recoger y que nos ayudará a explotar las métricas del site.
La capa de datos se declara previa al tag de GTM, como podemos ver en el siguiente ejemplo:
<body>
<script>
dataLayer = [{
'pageSection': 'mtb',
'visitorType': 'Registrado'
}];
</script>
<!-- Google Tag Manager -->
...
<!-- End Google Tag Manager -->
Para su implementación, lo ideal es categorizar las variables en 4 bloques:
- Variables globales: Van en todas las páginas del site y si no tienen valor asignado en ese momento se pintan vacías.
- Variables locales: Se pintan en páginas específicas, como son las de transacción o las fichas de producto.
- Variables dinámicas: Son variables relativas a eventos o interacciones en el site.
- Variables de usuario: Relativas a usuario.
Para que os hagáis una mejor idea de una definición de dataLayer enfocado a métricas, os dejo un ejemplo para realizar la explotación de medición de una tienda online de bicicletas (tienda ficticia). En este site ficticio se puede comprar bicicletas de carretera, de mtb, participar en el foro y se fomenta mucho la valoración de los productos por parte de los usuarios.
En el documento podéis encontrar dos pestañas, una referida a las variables (que serán las variables/macros en GTM) y la otra referida a los eventos. En la primera pestaña de las variables, en la columna “Custom Dimension”, si utilizamos Universal Analytics podremos seleccionar hasta un máximo de 20 variables, que serán las que utilizaremos en la herramienta de analítica. Si usamos Google Premiun podremos utilizar hasta un total de 200 dimensiones. Como veréis, aunque en mi caso sólo podré seleccionar 20 dimensiones para su posterior aplicación en la herramienta de analítica, he definido 26 variables en el dataLayer. Ya que vamos a realizar la implementación desde 0 es conveniente definir todas las posibles variables útiles, por si en un futuro nos conviene utilizarlas.
Este documento se ha de pasar al técnico encargado de implementar el dataLayer, especificando con el mayor detalle posible información relativa a la ubicación de la variable y cualquier anotación que pueda repercutir en la recogida de la información.
La medición de los eventos se realizará a través de datalayer.push.
3. Configuración de Google Tag Manager
Una vez que tenemos el dataLayer definido y se lo hemos pasado al desarrollador para su implementación, pasaremos a configurar el gestor de Tags. Los pasos a seguir serán:
a) Edición de las variables (macros en la interfaz antigua). Introduciremos todas las variables definidas previamente en el dataLayer en GTM:
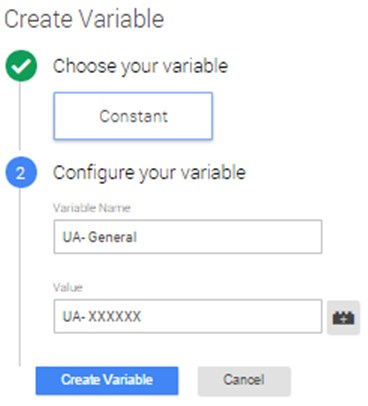
Podemos comenzar creando una variable con nuestro UA de Analytics:
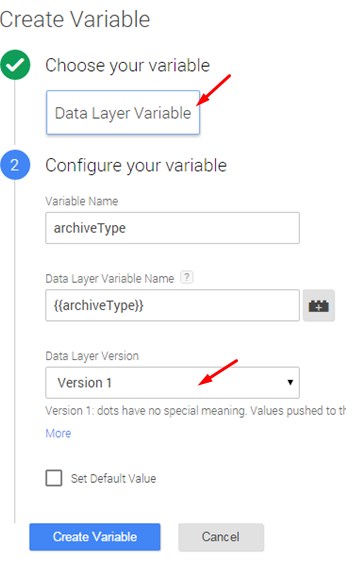
E iremos metiendo el resto de variables como sigue (es importante seleccionar el tipo de macro “Data Layer variable”, marcar versión 1 y que el nombre coincida con lo que hemos definido en el dataLayer –mayúsculas y minúsculas también-):
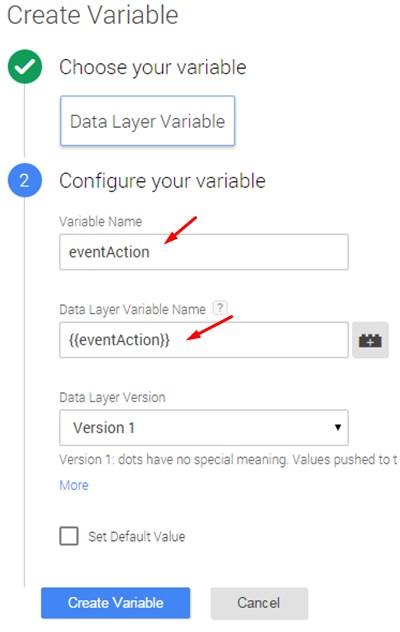
Para la configuración de los eventos, introduciremos también las variables referidas a los mismos de eventCategory, eventAction y eventLabel:
b) Creación de tags
Los pasos que deberemos seguir para crear un tag son:
- Elegir la categoría de tag que queremos utilizar (Google Analytics, Adwords, doubleclick, Comscore, etc);
- Elegir el tipo de tag si lo hubiera (Universal Analytics o Classic Google Analytics);
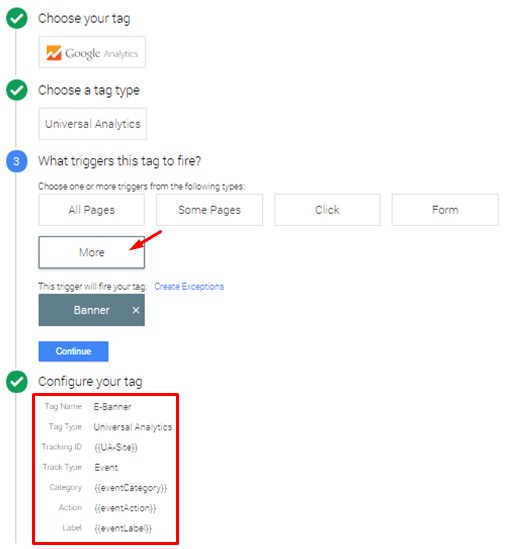
- Configurar el trigger o regla de lanzamiento para el tag (para todas las páginas, páginas específicas, eventos, etc.)
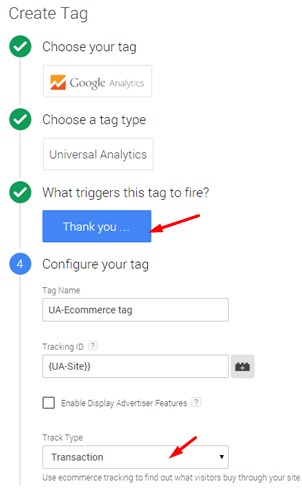
- Configurar el tag (en este apartado asignaremos un nombre al tag, introduciremos el tracking ID de la cuenta de Analytics y el tipo de track (si es sobre página, evento, evento social, etc).
Ejemplo de tag de Universal Analytics de tipo página vista
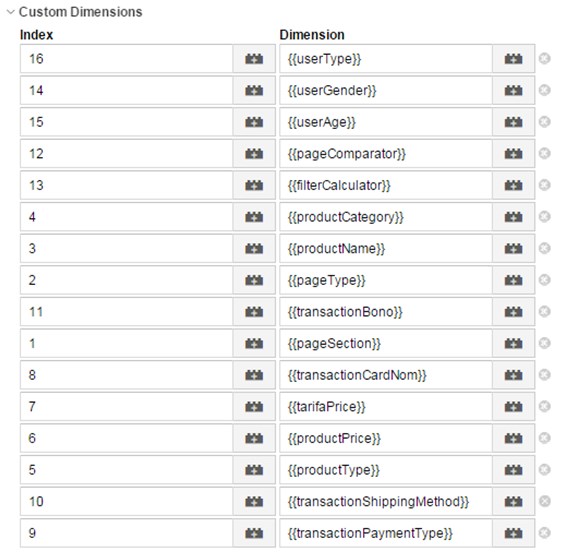
A cada uno de los tags configuraremos las dimensiones personalizadas (variables) que nos interese utilizar en nuestros análisis en el apartado de configuraciones avanzadas:
*Nota: El nº de index y el nombre deben coincidir con los que se configuren también en Google Analytics como veremos en el último apartado.
Si nuestro site es un ecommerce es fundamental añadir el tag transaccional:
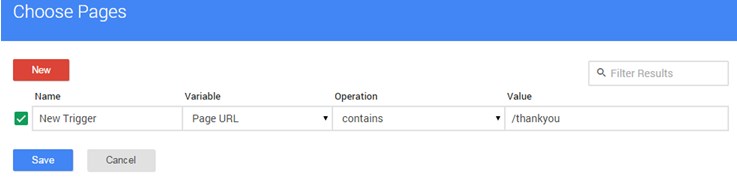
Recordemos que todas las variables deben tener sus reglas de lanzamiento. Por ejemplo, para el tag transaccional lo configuraremos para que se lance en la página de /thankyou tras realizar la compra:
Asimismo meteremos los tags de todos los eventos definidos previamente en el DataLayer:
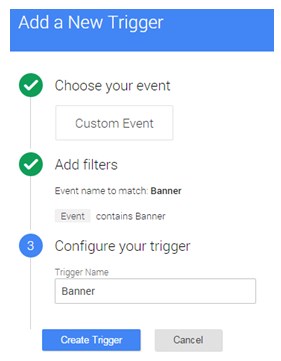
En su regla de lanzamiento meteremos lo siguiente, coincidiendo el nombre de la regla con el que definimos en el dataLayer para el evento tratado:
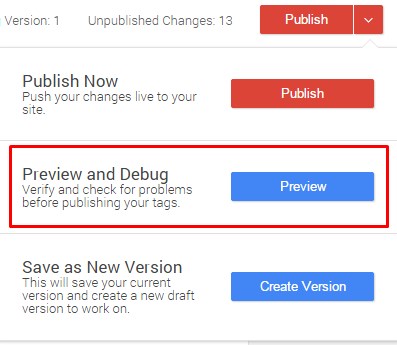
4. Testeo y publicación en GTM
Una vez que tenemos implementado el dataLayer en la web y hemos configurado las variables y tags en GTM, es imprescindible que testemos la configuración a través del modo preview y debug antes de publicar una versión en el gestor de tags.
Cuando comprobemos que todo es correcto, crearemos una versión y la publicaremos.
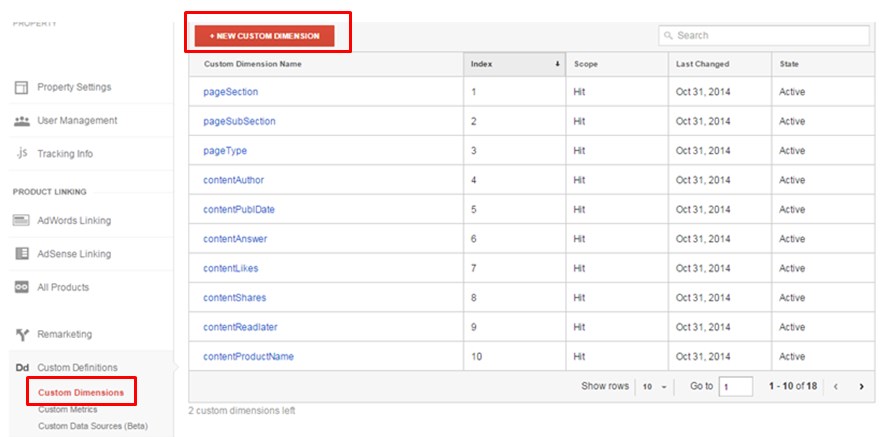
5. Añadir las Custom Dimension en Google Analytics
Para que podamos utilizar las variables definidas con anterioridad, es fundamental que las configuremos también en Google Analytics.
En el apartado de administración, nos iremos a “Custom Dimensions” de las configuraciones de la propiedad, y crearemos una Custom Dimension por cada una de las variables (macros) que vayamos a utilizar (máximo 20 en el caso de Universal Analytics). Recordemos que el nº de index debe ser el mismo que utilicemos en las configuraciones avanzadas de los tags de GTM.
Con este tipo de configuraciones las posibilidades de análisis y profundización en los datos se amplían, pudiendo extraer insights relevantes para el desarrollo del negocio online.
Y, en definitiva, lo que a priori parece un trabajo extenso y meticuloso, enseguida se convierte en productivo y, tal y como dijo Benjamin Franklin, “Un hoy vale por dos mañanas”.